Useful native HTML tips
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
I will share with you some very useful native HTML tips that does not need any CSS nor JavaScript.
Lazy loading images
Set the loading attribute to lazy to defer the loading of the image until the user scrolls to them.
<img src='image.png' loading='lazy' alt='image'>
Email, call and SMS links
Create direct links to send communications.
<a href="mailto:{email}?subject={subject}&body={message}">
Send us an email
</a>
<a href="tel:{number}">
Call us
</a>
<a href="sms:{number}?body={message}">
Send us a message
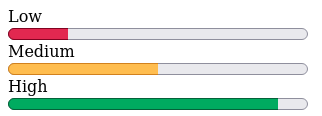
</a>Native progress bars
Use the <meter> element to display a progress bar.
<style>
label {
display: block;
}
meter {
width: 300px;
}
</style>
<label for="value1">Low</label>
<meter id="value1" min="0" max="100" low="25" high="75"optimum="80" value="20"></meter>
<label for="value2">Medium</label>
<meter id="value2" min="0" max="100" low="25" high="75"optimum="80" value="50"></meter>
<label for="value3">High</label>
<meter id="value3" min="0" max="100" low="25" high="75"optimum="80" value="90"></meter>
Result:

Native search
Use the <datalist> element to display suggestions for your search.
<input list="items">
<datalist id="items">
<option value="option X">
<option value="option Y">
<option value="test 1">
<option value="test 2">
<option value="test 3">
</datalist>
Result:

Native slider
Set input element type to range to create sliders.
<style>
label {
display: block;
}
</style>
<label for="volume">Speed: </label>
<input type="range" id="speed" name="speed" min="0" max="20">
Result:

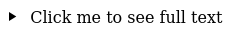
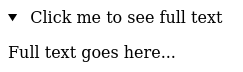
Native accordion
Use the <details> element to create a native HTML accordion.
<details>
<summary>
Click me to see full text
</summary>
<p>
Full text goes here...
</p>
</details>
Result:


Highlighted text
Simply use the <mark> tag to highlight text.
<p>Some text with <mark>highlight</mark></p>
Result:

Downloadable files
Instead of navigating to the file you can mark to download it.
<a href='path/to/file' download>
Download
</a>
Enjoy!




0 Comments